快速上手
本指南将帮助你快速上手 Dessix,开启全新的 AI 协作体验。
开始使用前
Dessix 是一个专注于构建人机共享上下文的笔记工具,它有两个主要入口:
- 浏览器插件:在网络中捕捉真正对你有启发的内容
- Web App:完整的知识管理和 AI 协作平台
使用 Dessix 的核心理念是 "你看到的就是 AI 看到的"(What you see is what AI sees),这意味着你可以通过视觉化方式直观管理 AI 的上下文,你需要将你的 核心思考 暴露给 AI,让 AI 真正理解你的思考焦点。
在插件中使用
🖱️ 捕捉灵感内容
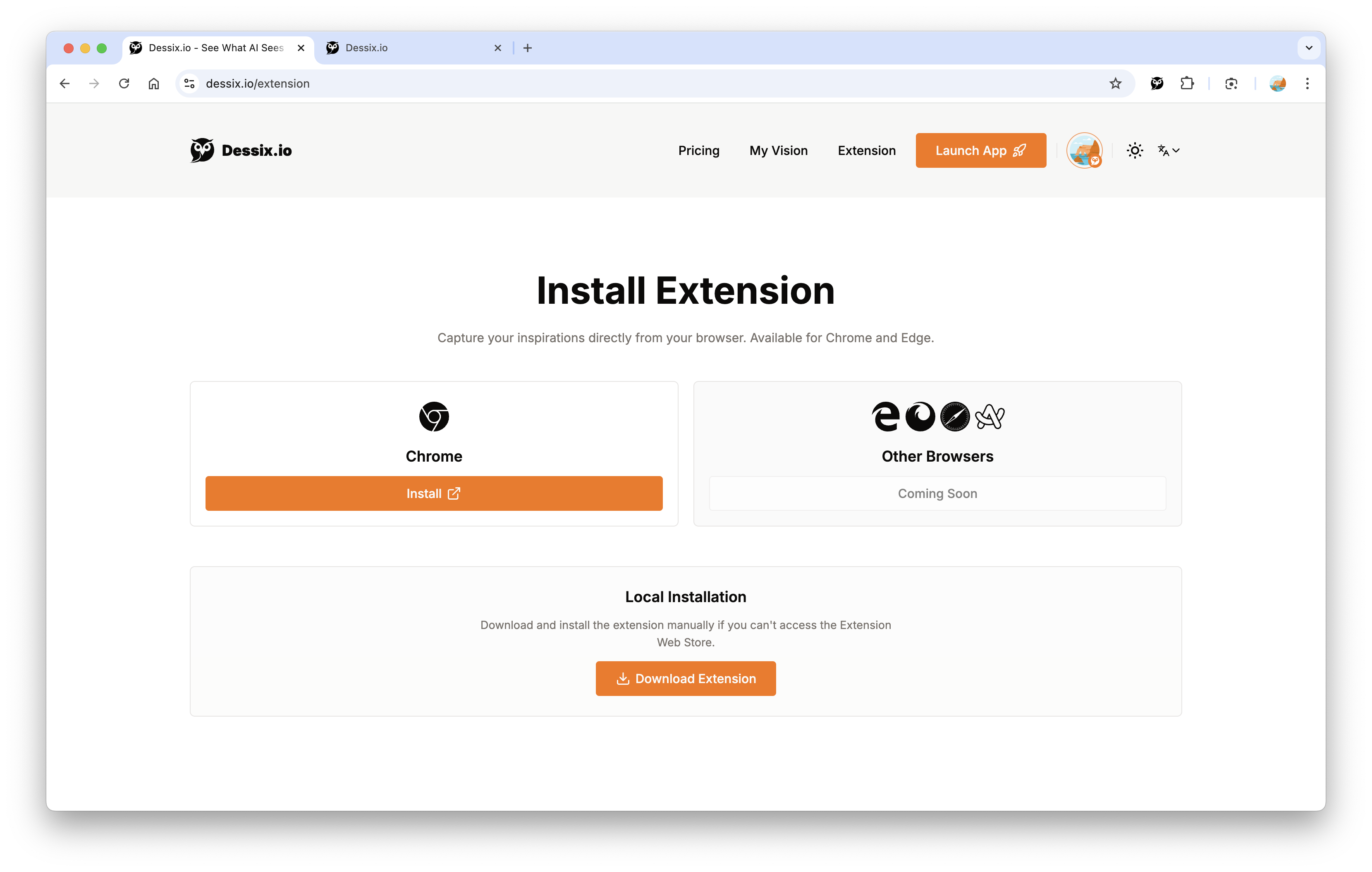
- 从 Dessix Extension 安装 Dessix 浏览器插件。

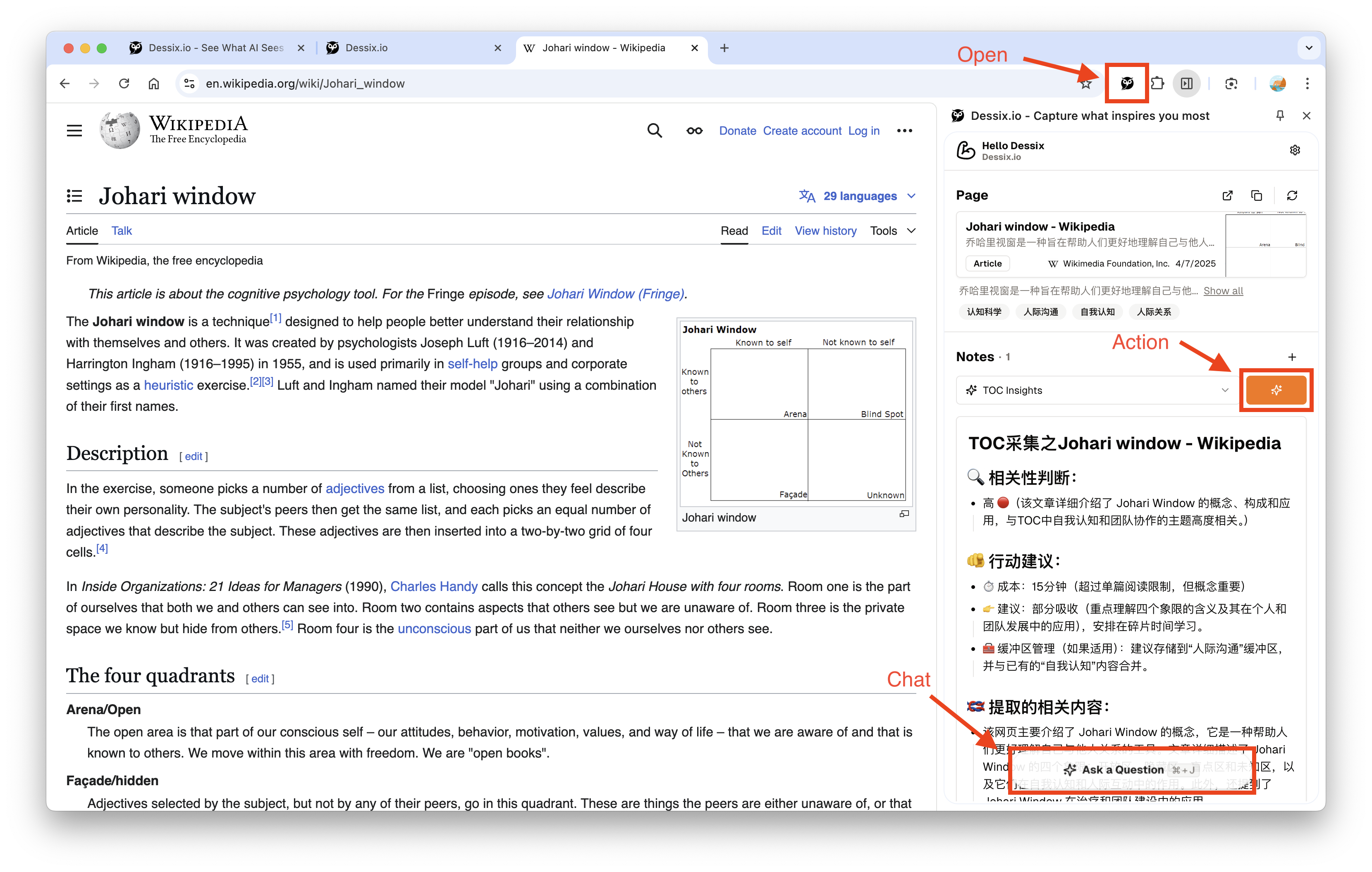
- 浏览网页时,点击插件图标打开捕捉面板。
- 插件会自动提取当前网页的标题、描述、内容和关键词,并生成摘要。
- 建议第一次进入时,重启浏览器
- 选择合适的 Action:
- 一键摘要(Summary):自动提取网页重点内容
- 提取结构(TOC Insights):分析网页结构并整理为条理清晰的内容
- 转为卡片(SVG Poster Designer):将网页内容转换为易于复习的知识卡片
- 自定义 Action:根据你的需求处理特定类型的内容

- 或者,基于内容对话,捕捉个性化内容。

插件能帮你快速抓取灵感,无需离开当前网页就能将有价值的信息整理并保存。
📎 发送到 App 中继续整理

- 通过插件捕捉的内容会自动同步到你的 Dessix 账户中
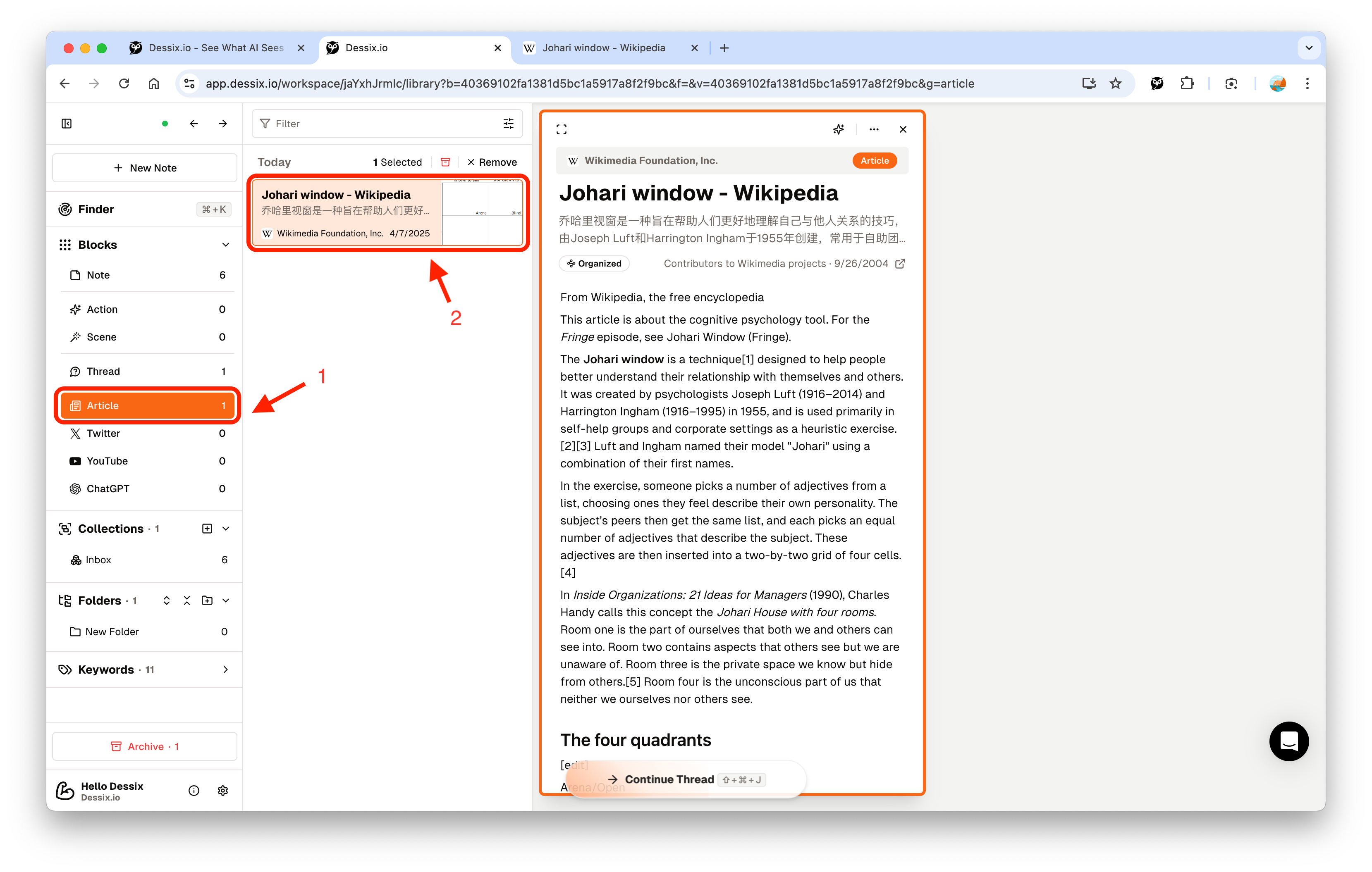
- 在 Web App 中,你可以在 Blocks -> Article 找到这些新捕捉的内容
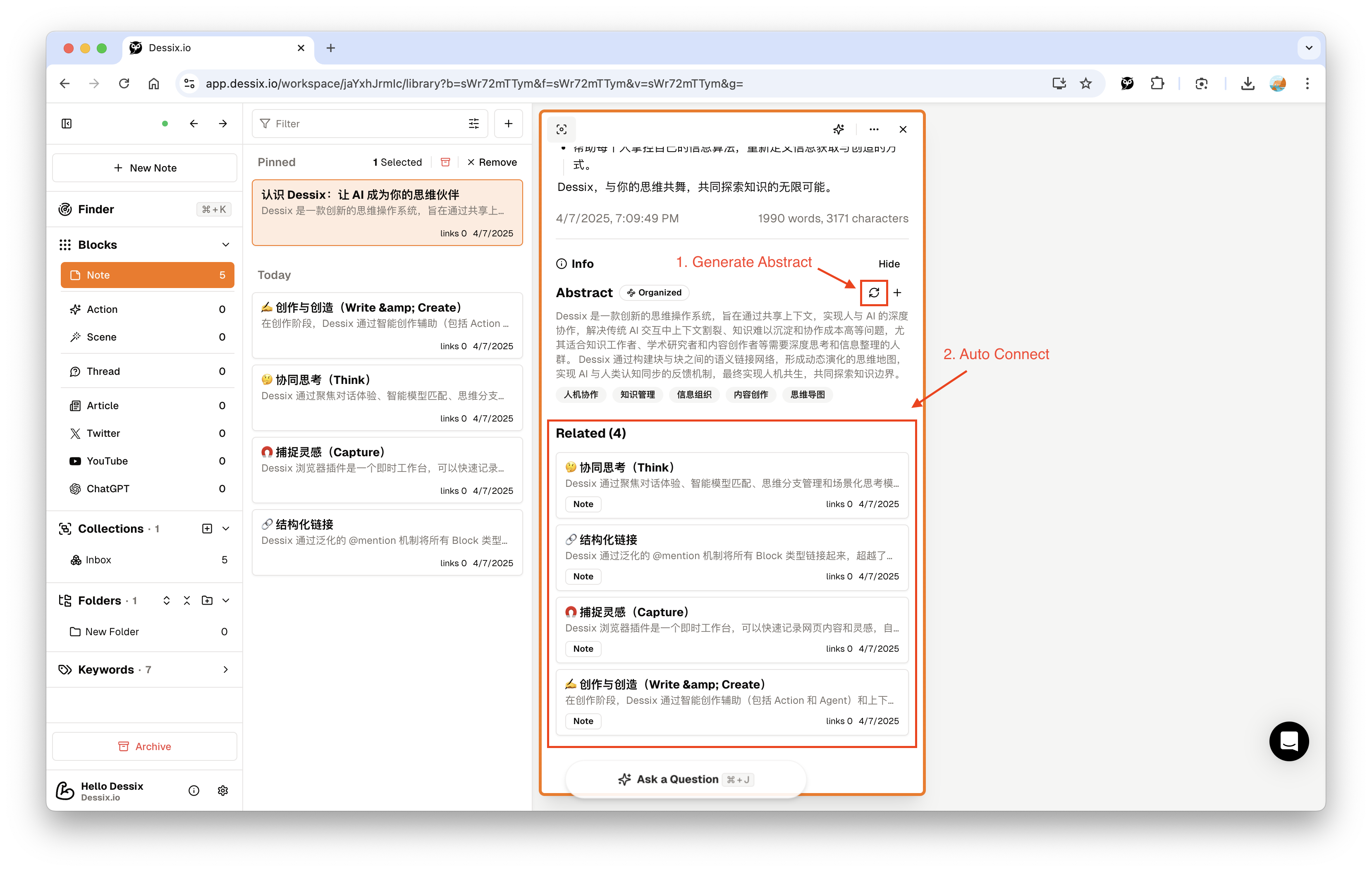
- 进一步组织这些内容,将它们与已有知识连接起来
- 基于这些内容发起对话或创作
插件和 Web App 的无缝衔接让你可以在发现灵感的瞬间保存,然后在合适的时间深入思考和创作。
在 Web App 中使用
📌 创建 Block,构建你的上下文
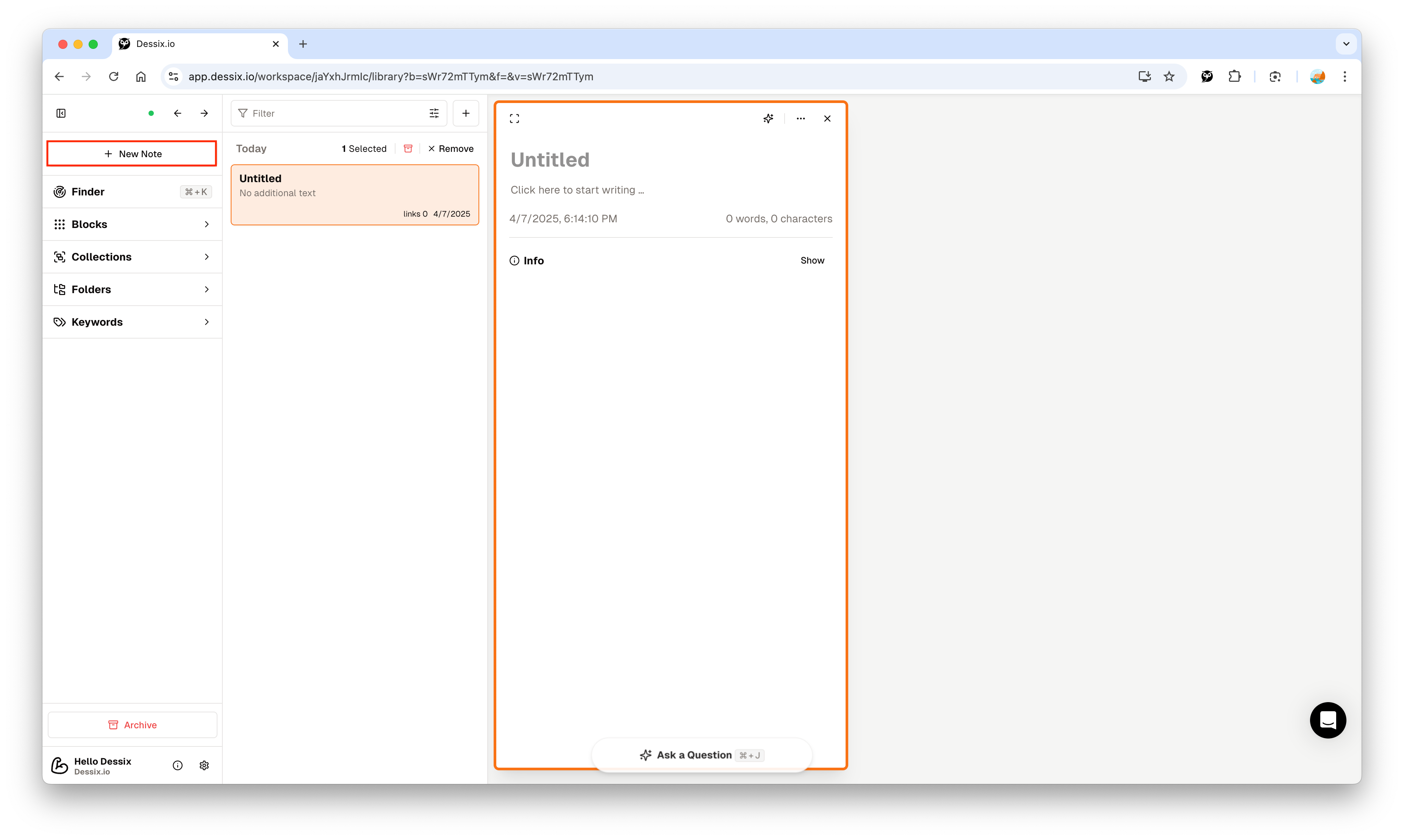
- 登录 Dessix.io 并创建 Workspace 后,点击界面中的
+ New Note按钮创建内容。
Dessix 支持多种类型的“块(Block)”,这个块,是信息的最小结构单元,也是人类与 AI 共同感知的基本单元, 我们从创建最简单的 Block -> Note 开始,逐步构建起更复杂的知识网络。

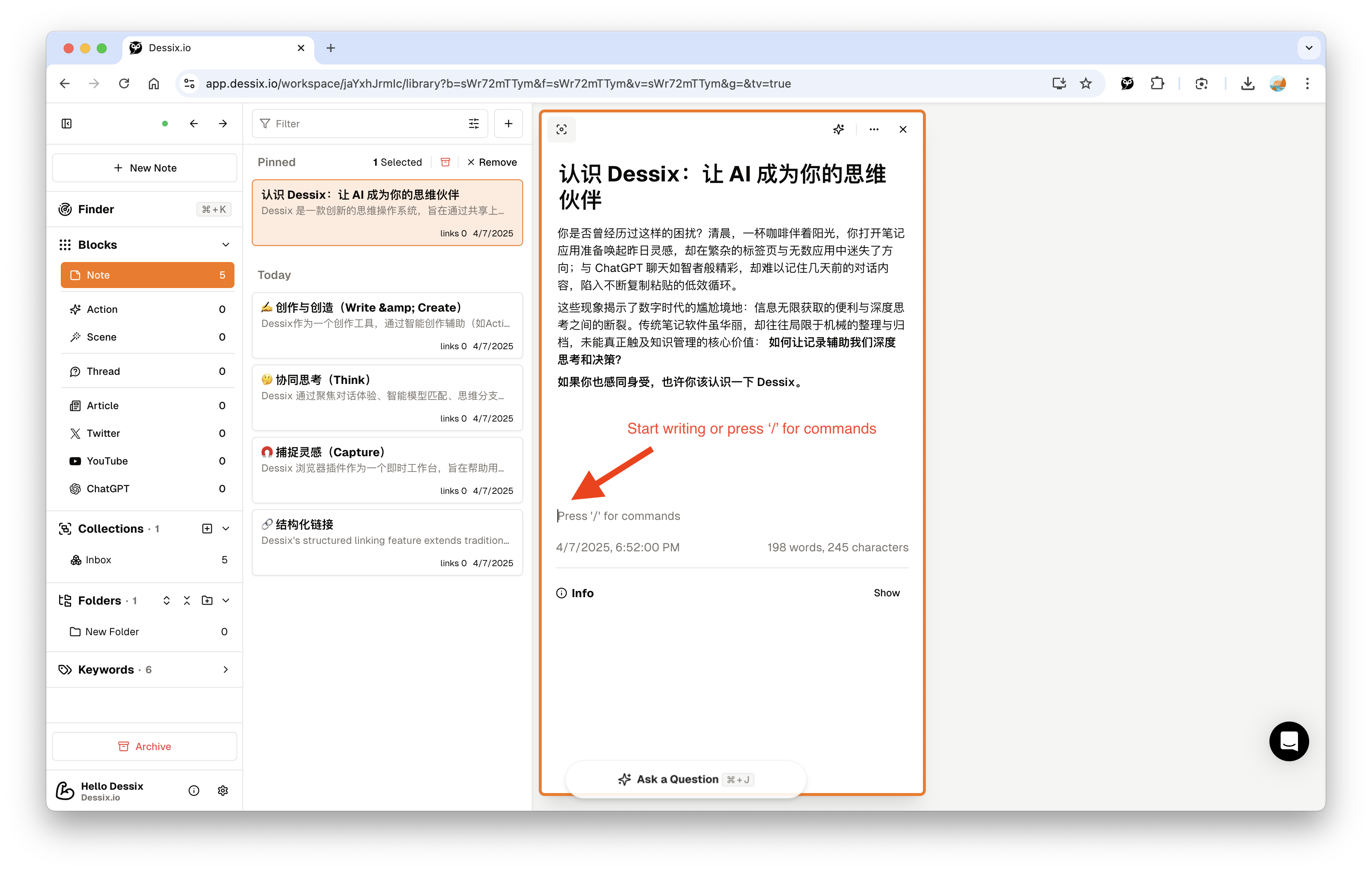
- 在创建 Note 时,添加标题和有效内容,这些数据将帮助 Dessix 更好地理解内容并建立关联。


Block 是你与 Dessix 对齐的基本单元,通过结构化组织这些内容块,你可以构建一个清晰的上下文环境,让你和 Dessix 都能对齐所关注的内容。
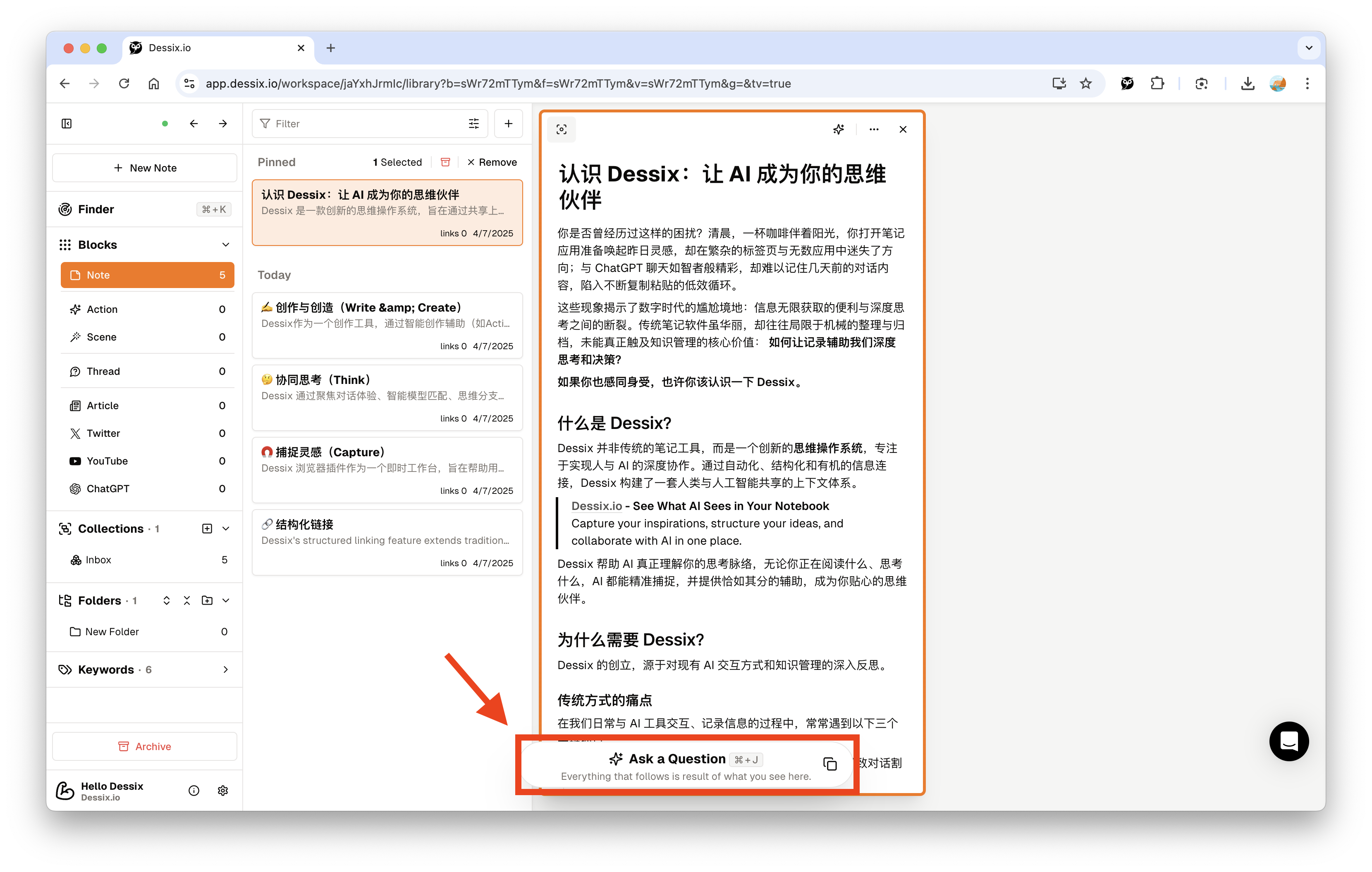
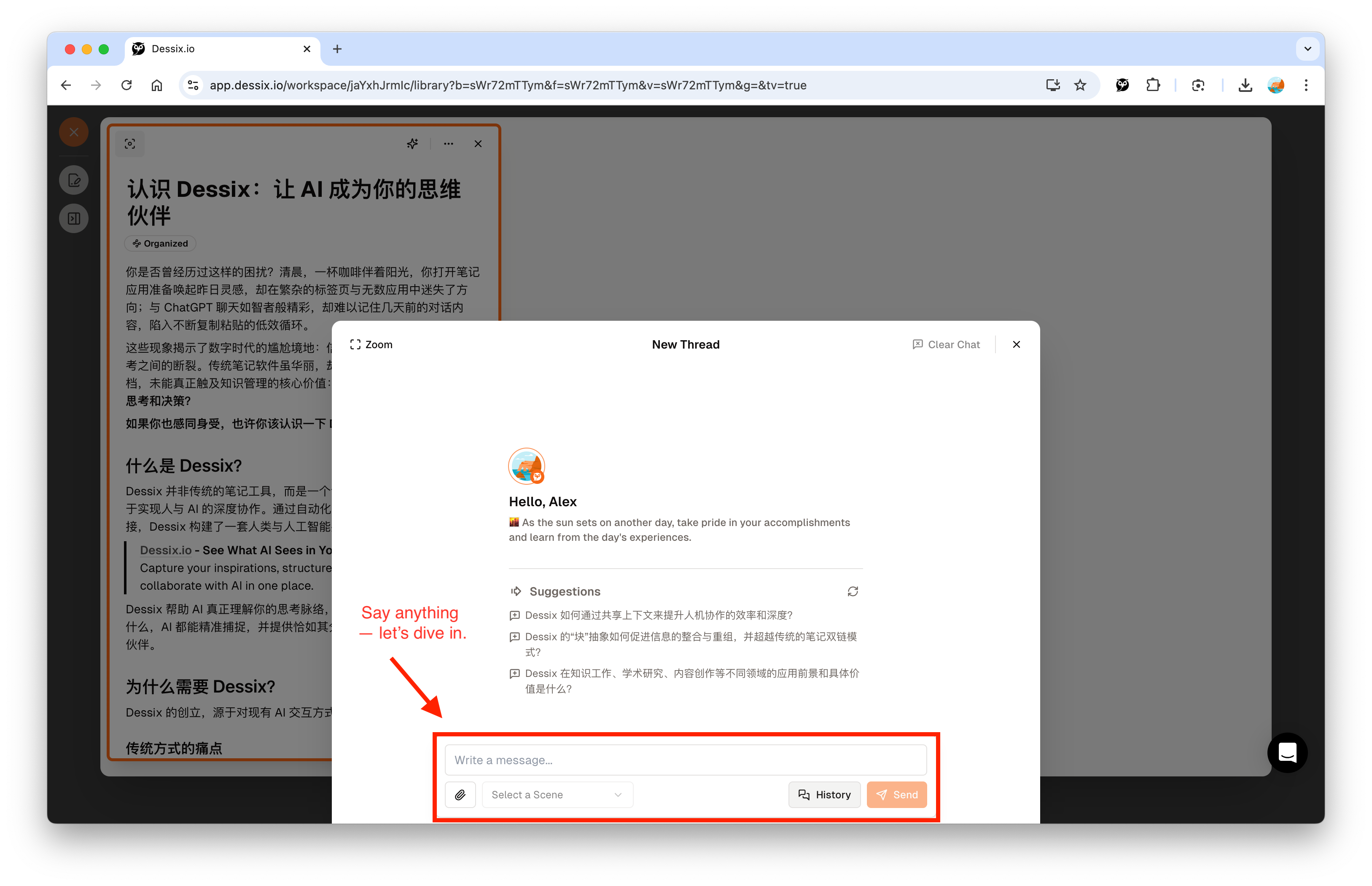
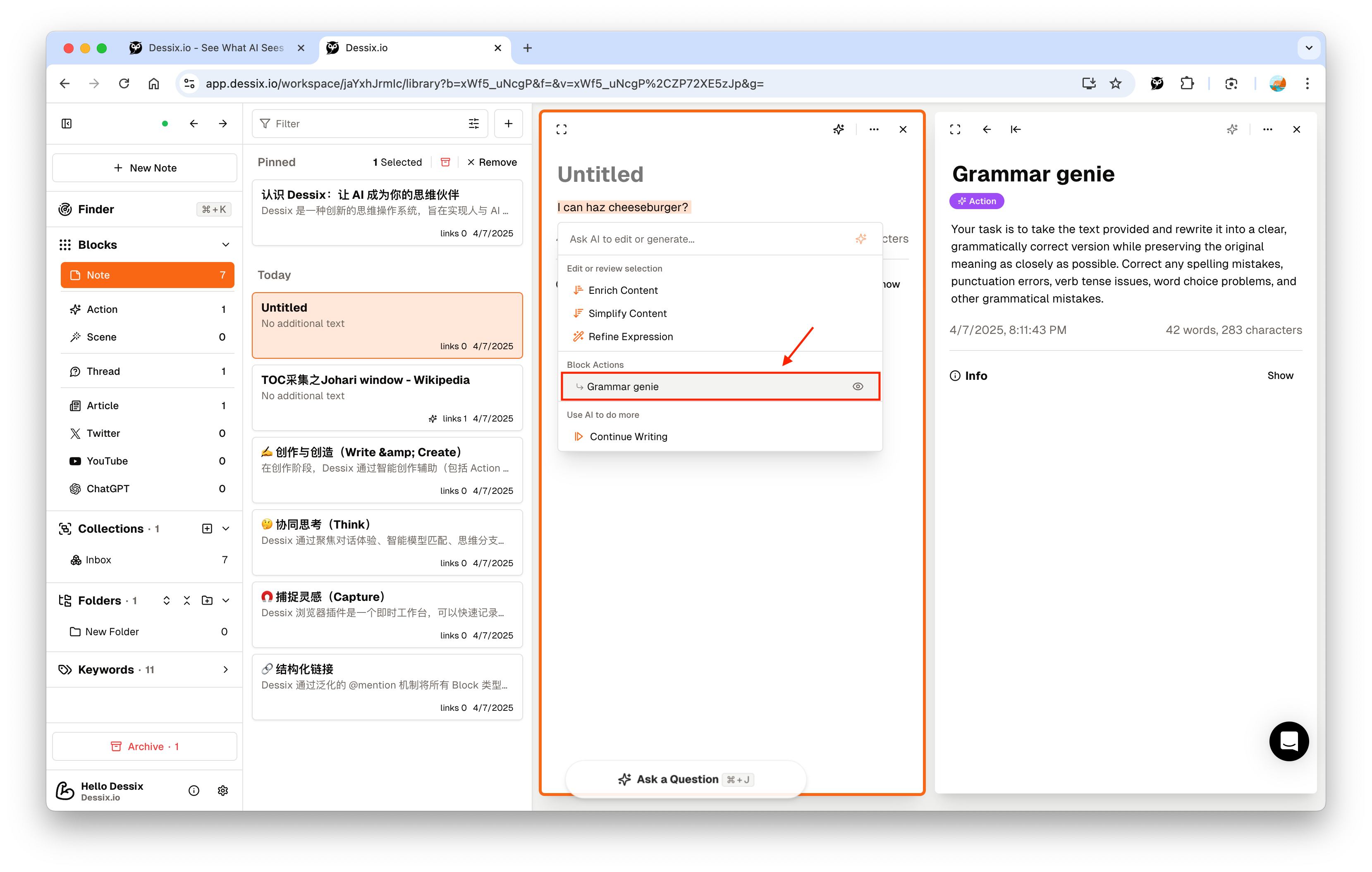
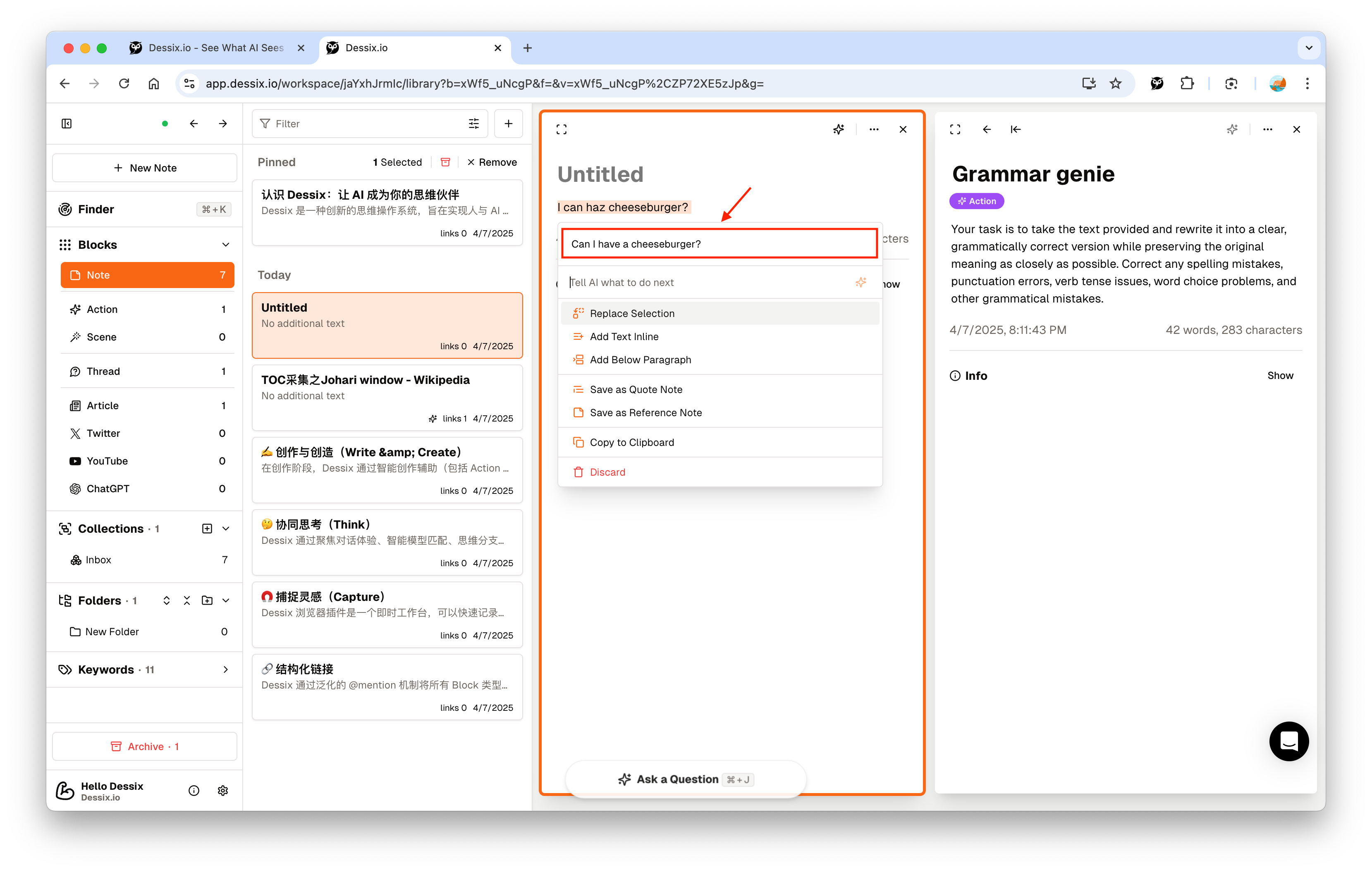
💬 与 AI 对话:选择上下文,提出问题
- 将你感兴趣的内容列出来。
- 选择的 Block 会有高亮显示,将会作为 Dessix 感知的焦点。
- 点击底部
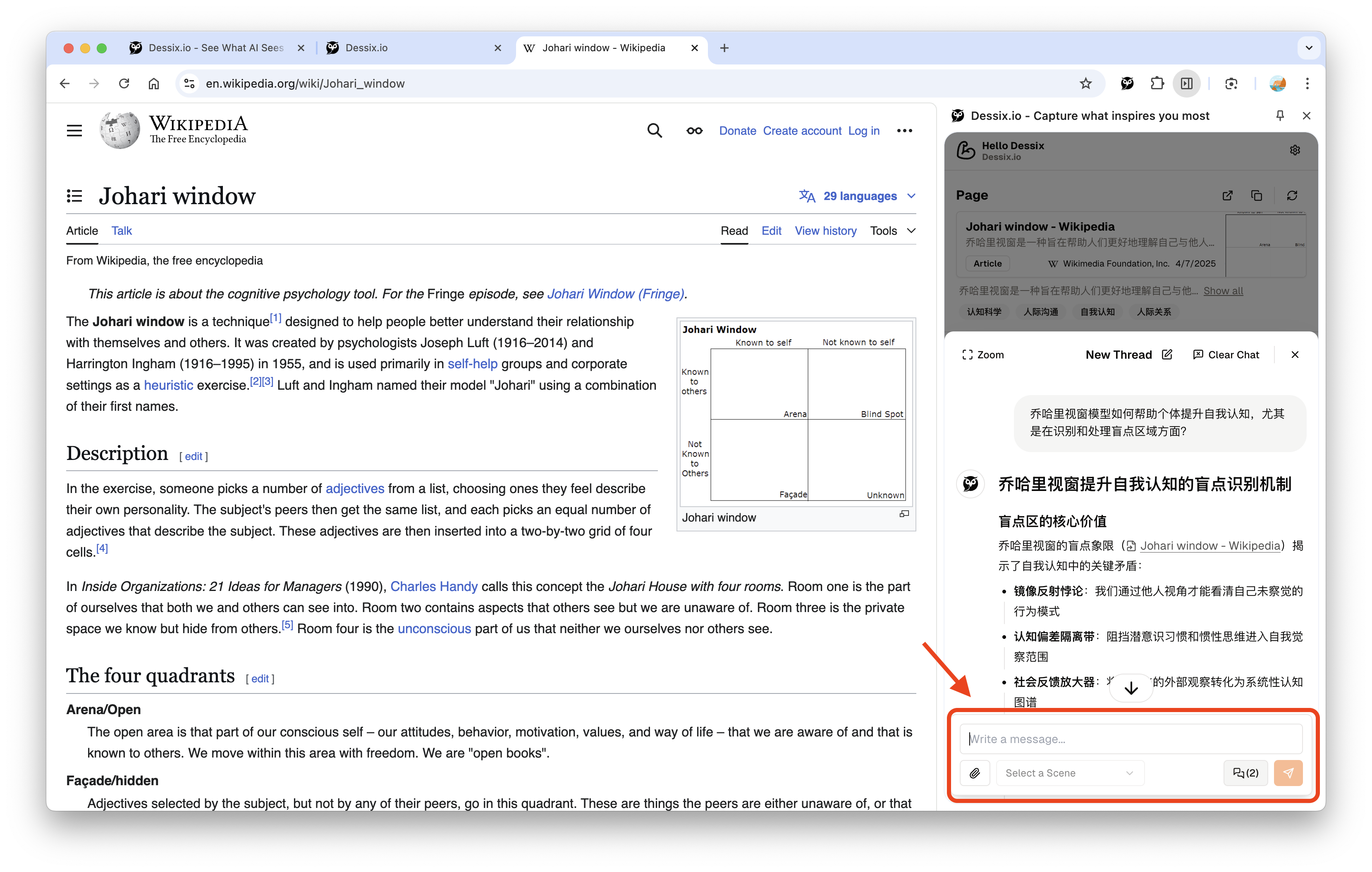
Ask a Question图标进入对话界面,此时 Dessix 会根据你的焦点,自动构建你的上下文。 - 直接提问吧,Dessix 会基于当前上下文分析你的问题。


Dessix 的对话体验基于 “你所见即 Dessix 所见” 的原则。在对话界面中,你可以看到 Dessix 正在使用哪些 Block 作为上下文,确保交流的精准性和连贯性。
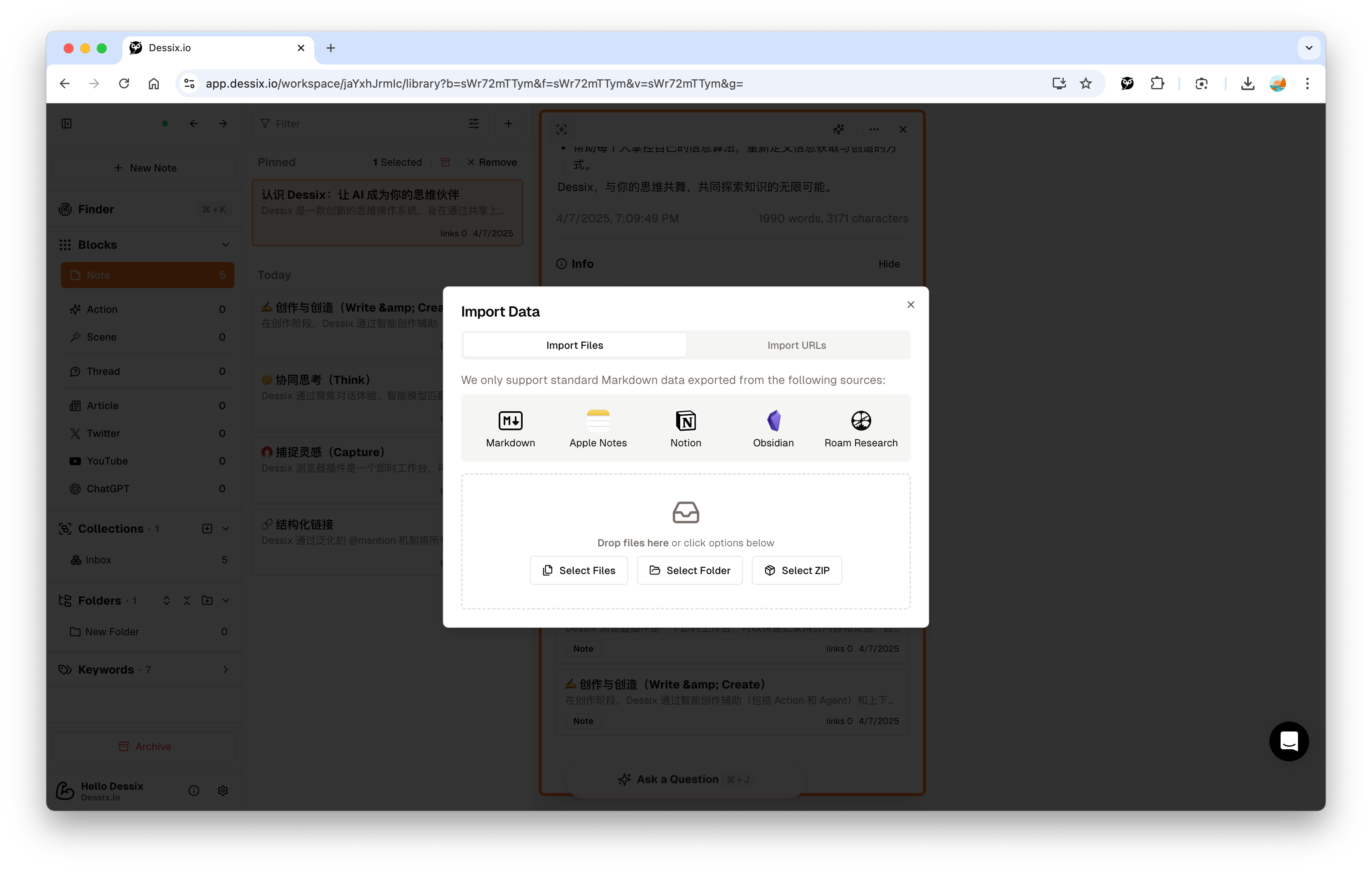
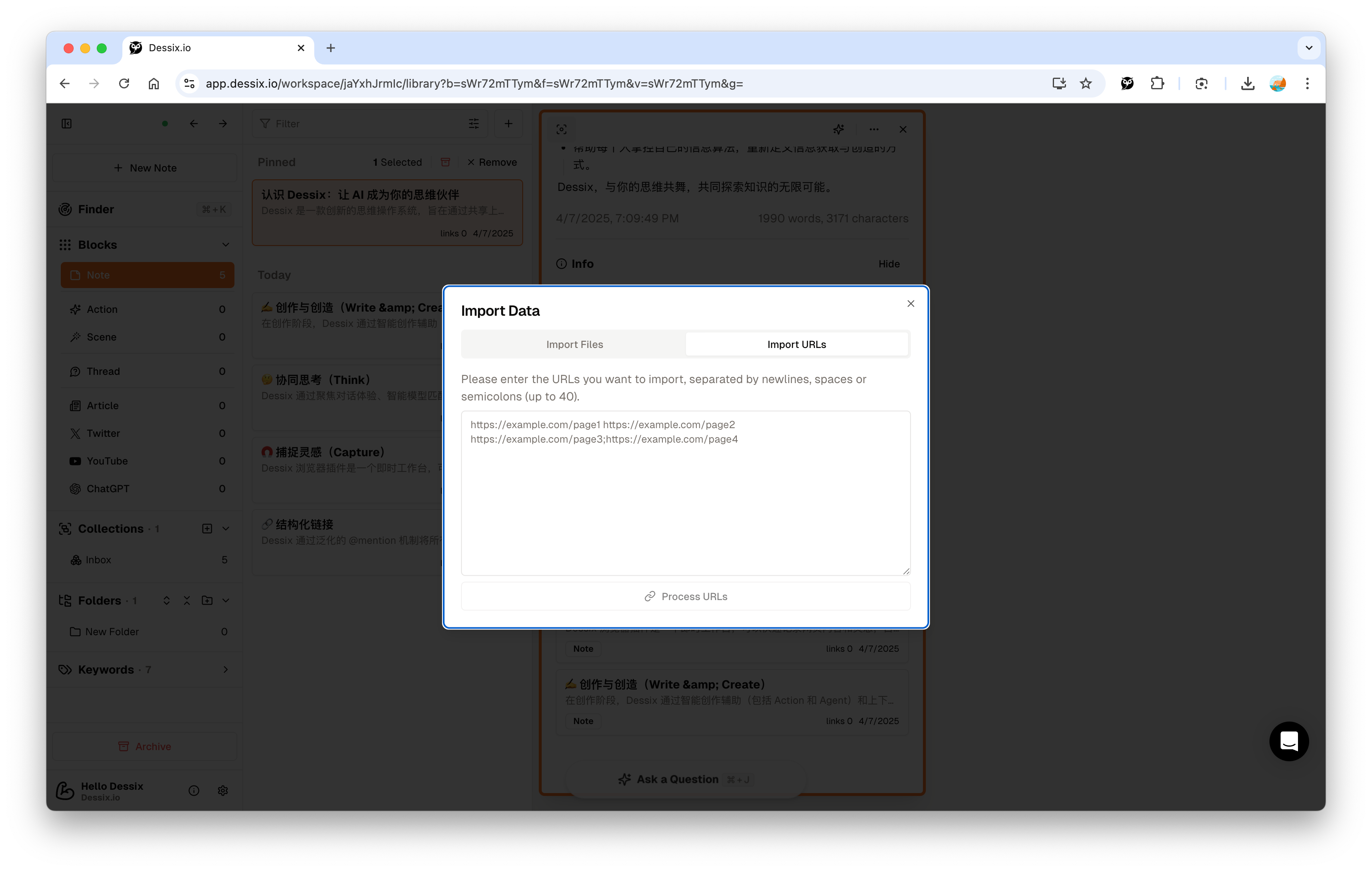
📁 导入资料
Dessix 支持多种方式导入已有内容:
- 通过浏览器插件从网页剪藏
- 支持 Markdown 文件导入,包括单文件、文件夹、Zip 包等方式
- 通过粘贴一组 URLs 批量导入外部链接


导入后的内容会自动成为 Block,你可以进一步组织它们,构建自己的知识脉络,然后与 AI 对话、整理、挖掘新的见解。
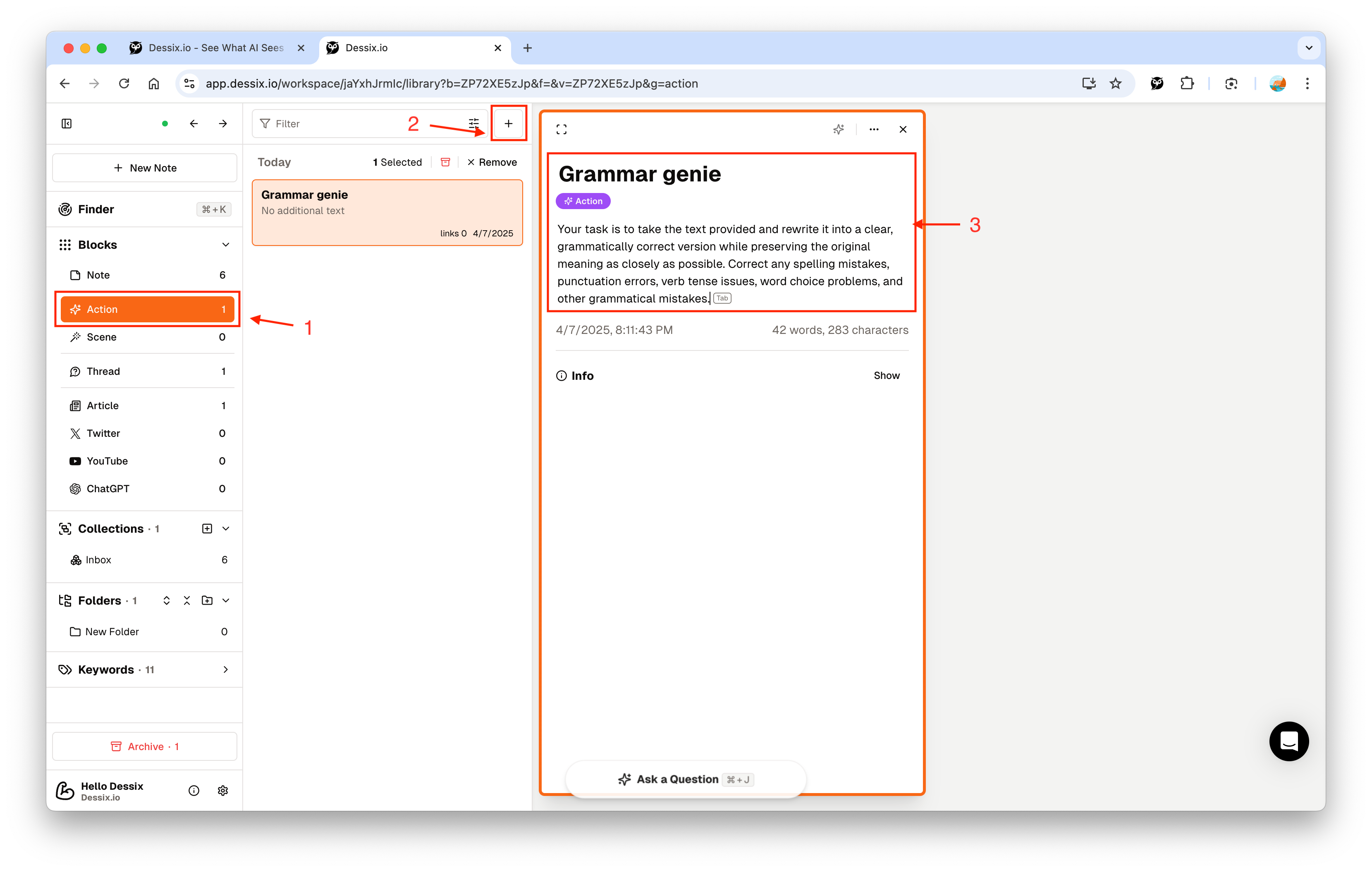
高级: 自定义你的创作方式
创建自定义指令

- 在 Web App 中,进入指令管理界面
- 点击
+按钮 - 设定指令的名称和具体内容
- 保存后,这个自定义指令就可以在对话或插件中使用了


自定义 Action 让你可以创建特定领域的专家助手,如学术写作辅助、代码审查、创意启发等。
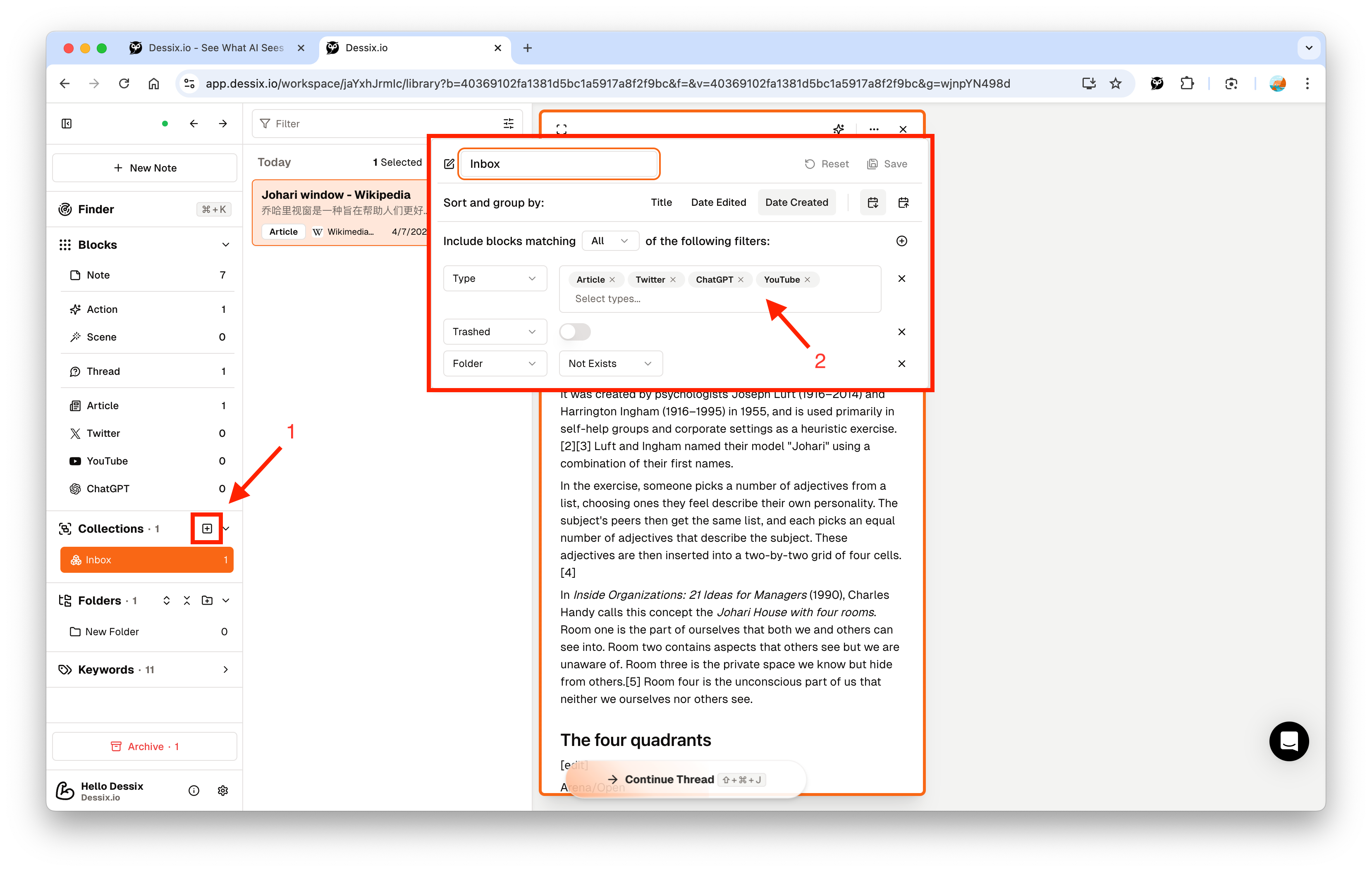
🗂️ 自定义信息组织方式

- Collection:基于标签、关键词或时间范围自动收集内容
- Folder:手动组织内容的传统方式,构建自己的记忆花园
这两种组织方式可以结合使用,既保证内容的自动化管理,又不失灵活性。
小结
快速开始使用了 Dessix 的前三步:捕捉 → 组织 → 思考。
- 捕捉:通过 Web App 或浏览器插件收集信息和想法
- 组织:将内容结构化,建立清晰的上下文关系
- 思考:基于构建好的上下文与 AI 协作,推进思考和创作
无论你是从哪里开始,Dessix 都能帮你把零散的想法和信息聚焦为可协作的上下文,与 AI 一起推进思考和创作。开始使用 Dessix,体验全新的人机协作方式吧!