组织上下文
Dessix 通过可视区域定义人机共享的上下文空间,让 AI 准确理解你当前关注的内容。
核心能力
- 直观的上下文构建:通过视觉化界面定义 AI 的理解范围
- 焦点管理系统:控制信息优先级,引导 AI 关注重点内容
- 动态上下文适应:根据内容主题自动调整关联上下文
- 多层次信息结构:建立从核心到外围的信息层级
上下文构建系统
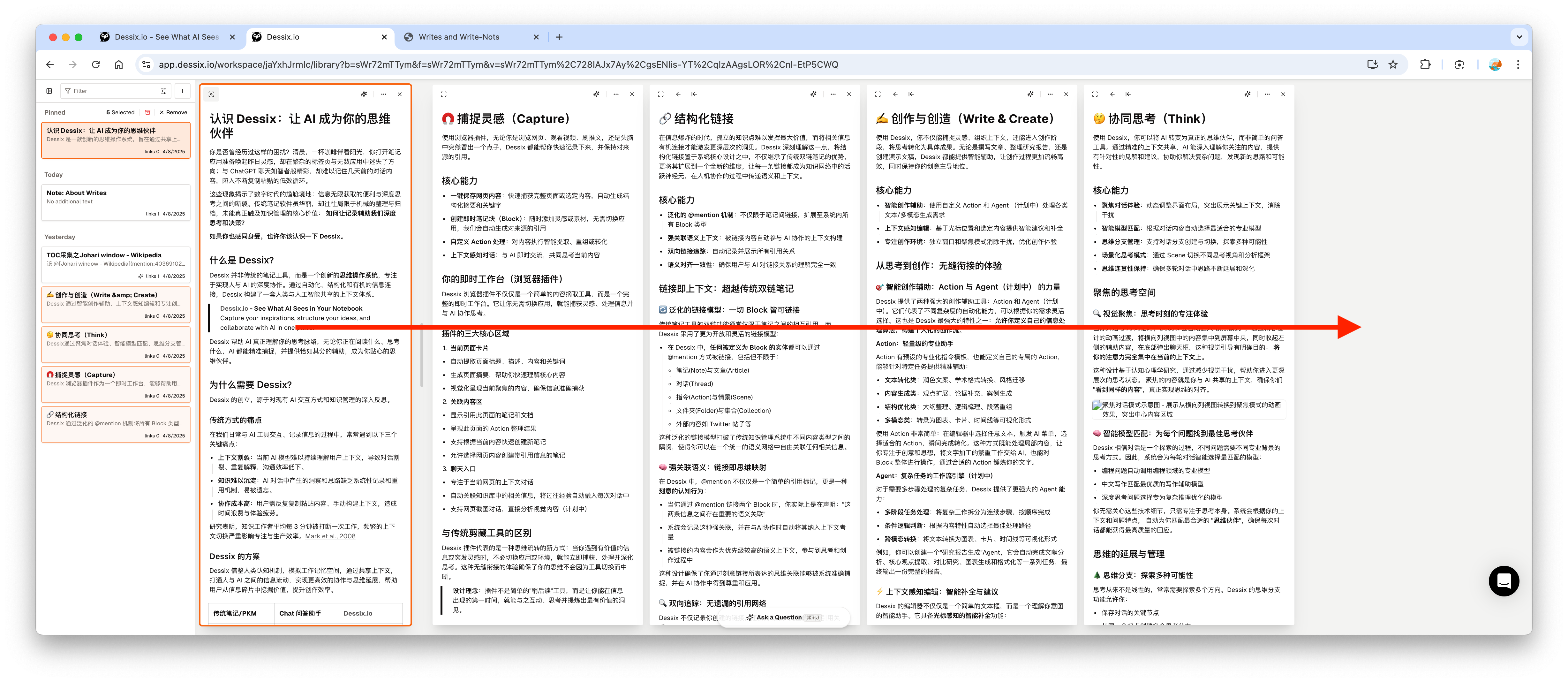
线性视图:认知友好的逻辑流
认知心理学研究表明,人类大脑在短时记忆中通常只能同时处理 5-7 个信息块。Dessix 的线性横向视图正是基于这一原理设计,它将信息以横向流的形式展现:
- 自然阅读习惯:符合从左到右的阅读流向
- 有限视野原则:每屏最多显示 5-7 个内容块,避免信息过载
- 递进式展开:新内容从右侧推出,保持上下文流动
- 空间位置记忆:利用空间位置增强信息关联记忆

设计原理
Dessix 的上下文管理系统基于以下原理:
- 注意力管理:通过视觉引导和焦点管理,优化认知资源的使用效率
- 情境认知:知识的意义取决于其所处的上下文
- 分布式认知:思考过程分布在人脑、AI 和界面之间
- 动态系统:上下文随着交互不断变化
通过"所见即所得"的上下文对齐方式,确保每次与 AI 的对话都基于清晰、连贯的上下文。
使用建议
保持简洁,聚焦问题,只保留最重要的内容。